


Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

工匠-多用途现代引导5网站模板 by ZEMEZ

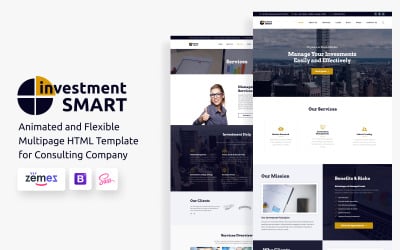
投资智能-投资管理公司网站模板 by ZEMEZ

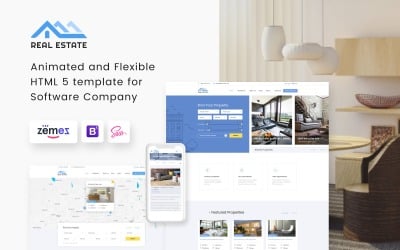
房地产-住宅房地产Bootstrap 5网站模板 by ZEMEZ

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

农场-有机农场HTML5网站模板 by ZEMEZ

汽车维修-汽车维修服务网站模板 by ZEMEZ

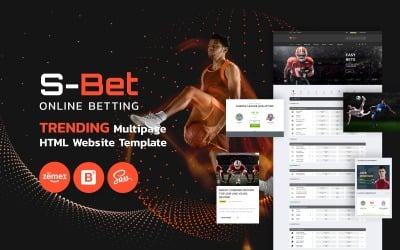
S-Bet -在线投注多页HTML网站模板 by ZEMEZ

单元-多用途现代引导5网站模板 by ZEMEZ

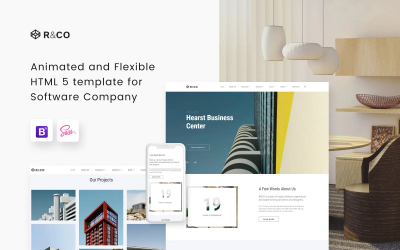
R&CO -建筑和建设网站模板 by ZEMEZ

Flex -通用的多用途创意HTML网站模板 by ZEMEZ

DreamSoft -软件开发公司多页网站模板 by ZEMEZ

视觉-响应多用途网站模板 by ZEMEZ

动态-工业多页HTML5网站模板 by ZEMEZ

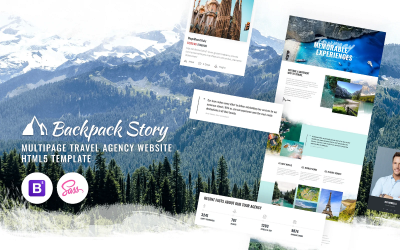
背包故事-在线旅行社网站模板 by ZEMEZ

建设公司HTML5网站模板 by ZEMEZ

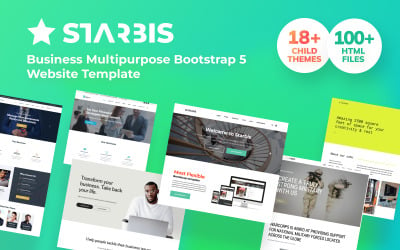
Starbis -商业多用途引导5网站模板 by ZEMEZ

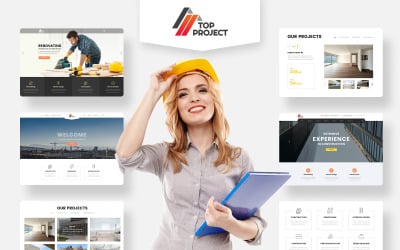
顶级项目-建设公司多用途HTML网站模板 by ZEMEZ

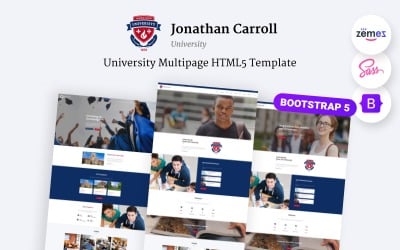
Jonathan Carroll -大学响应式HTML5网站模板 by ZEMEZ

科学-多用途HTML5网站模板 by ZEMEZ

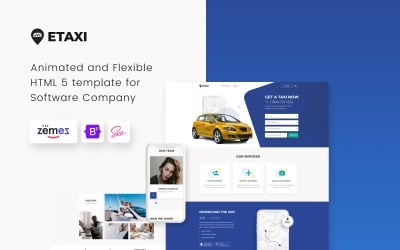
ettaxi -出租车公司响应网站模板 by ZEMEZ

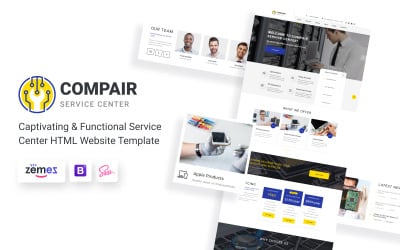
Compair - 服务中心多页HTML5网站模板 by ZEMEZ

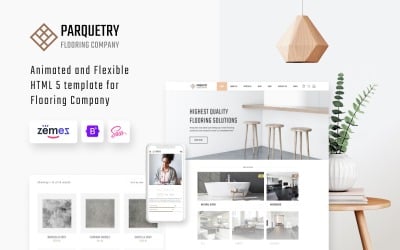
镶木地板公司HTML5网站模板 by ZEMEZ

麦地那-诊断中心多页HTML网站模板 by ZEMEZ

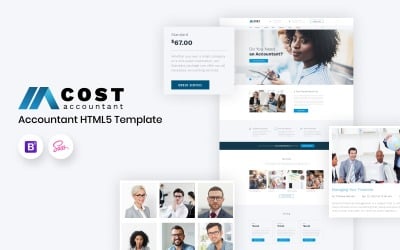
成本会计多页HTML5网站模板 by ZEMEZ

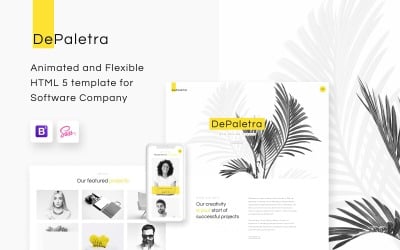
DePaletra -网页设计工作室网站模板 by ZEMEZ

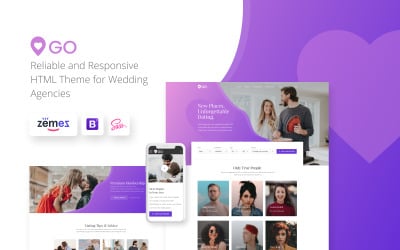
GO -约会机构优雅的多页HTML网站模板 by ZEMEZ

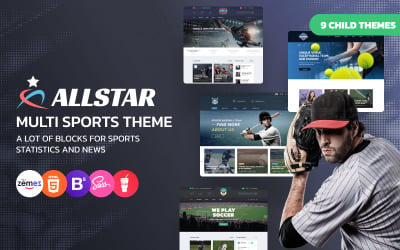
ALLSTAR -运动多用途引导5网站模板 by ZEMEZ

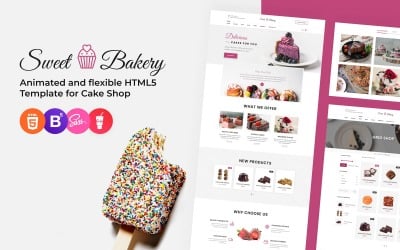
甜蜜的面包店-蛋糕店响应Bootstrap 5网站模板 by ZEMEZ

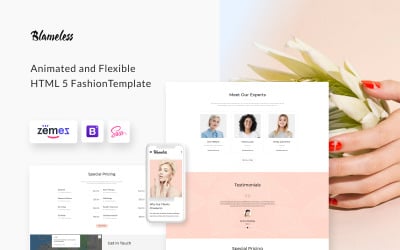
无可指责-美甲沙龙多页HTML5网站模板 by ZEMEZ

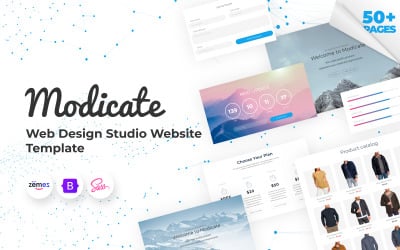
modate -网页设计工作室网站模板 by ZEMEZ

土木集团-土木工程HTML5网站模板 by ZEMEZ

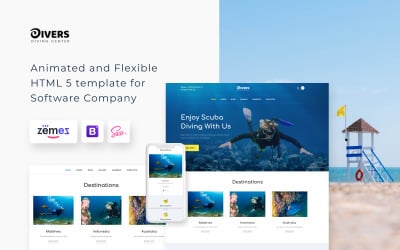
潜水员-潜水中心多页经典HTML网站模板 by ZEMEZ

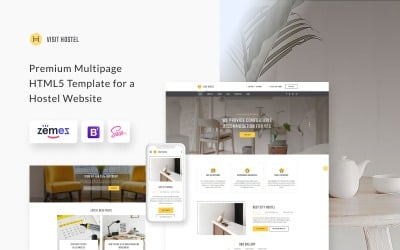
访问旅舍-旅舍HTML5网站模板 by ZEMEZ
5个最好的HTML旋转木马网站模板2024
| Template Name | Downloads | Price |
|---|---|---|
| 多用途密集- #1 HTML引导网站模板 | 4,254 | $61 |
| Monstroid2 -多用途高级HTML5网站模板 | 1,876 | $39 |
| 汽车维修-汽车维修服务网站模板 | 279 | $39 |
| R&CO -建筑和建设网站模板 | 119 | $39 |
| 背包故事-在线旅行社网站模板 | 119 | $39 |
释放你的想象力:制作创造性的旋转木马HTML模板
在蓬勃发展的网络艺术领域,吸引用户互动是至关重要的. 事实证明,这些主题改变了游戏规则, 允许设计师构建具有视觉吸引力和影响力的内容滑块,使访问者着迷. 从展示作品集到突出促销 HTML template 提供无限的幻想可能性. 通过选择这些与你网站的主题和信息产生共鸣的资产, 你可以开发一种沉浸式的用户体验,让它留在访问者的记忆中, 留下持久的影响.
Here, 我们将深入研究令人兴奋的工具的世界, 探索它们的意义, benefits, 和定制选项,把你的门户网站布局到一个全新的水平. 无论您是经验丰富的开发人员还是新手爱好者, 这些格式提供了一个通用的工具集,可以通过提高外观和功能来增强Internet站点的光环.
打开激情与旋转木马HTML模板
These themes, 也称为图像滑块, web模型是呈现一系列图像的面吗, videos, 或者其他有活力的材质物品. 这些格式使用布局编程语言,有时使用JavaScript来创建数据块之间的平滑过渡, 从而丰富了游客的参与度和吸引力.
你是否正在发展一个 eCommerce platform, 作品集数字空间, 新闻网页, 或者任何其他类型的虚拟存在, 滑块主题可以为您的框架添加优雅和现代性.
使用Carousel HTML模板的主要好处
这些型号的色度提供了无数的好处,其中一些列出如下:
- 审美魅力. 这些产品提供了在有限的空间内呈现多个图像或材料信息的有效方式, 最终抓住用户的焦点,使你的虚拟论坛更具吸引力:
- 有效的空间利用. 有限制区域的房地产, 尤其是在移动设备上, 优化的主题允许您提供各种信息部分,而不会使布局混乱.
- Engagement. 交互功能,如导航按钮, 触控手势, 自动播放让访问者保持粘性, 鼓励他们进一步探索你的产品.
- 品牌故事. 你可以创新地使用一个有角度的滑块来讲述一个关于你的品牌产品的故事,并通过一系列的图像或步骤来引导客户.
- 凸显促销. 为企业, 这些主题都是令人兴奋的特色优惠, new arrivals, 或者特色股票.
- 强调集合. 创作者和艺术家可以通过引导滑块强调他们的作品, 在一个紧凑的空间里展示他们的技能.
Carousel HTML模板的动态特性
当它涉及到开发一个迷人的和互动的网络存在, 很少有元素能像移动组合一样有效. 这些布局提供了一种有力的方式来呈现内容, 使您的虚拟场所更加迷人和闪闪发光. 让我们来看看这些设计的关键属性,帮助你为访问者创造一个非凡的网络体验:
- 高档的设计. 使用此结构增强您的虚拟空间美学,从他们登陆您的页面的那一刻起就吸引您的受众.
- 响应卓越. 在所有设备上实现无缝性能,因为这些原型在设计时考虑了快速敏捷性.
- 专业水准的功能. 解锁可自定义过渡效果的世界,以推进导航选项并构建有影响力的界面.
- 搜索引擎友好. 通过给你的产品应有的可见度来加强你的在线存在,并帮助你吸引自然流量.
如果您在创建站点时需要其他帮助,可以使用 free course 在网站建设.
Carousel HTML模板的修改展望
定制这些模型提供了广泛的修改选项, 允许您根据您的品牌标识和网站主题定制设计. 这些选项通常包括:
- 转换效果. 选择转换效果, such as slide, fade, zoom, and more, 在内容项之间创建引人注目的动画.
- 导航样式. 个性化导航按钮或指示器,以匹配您的在线门户美学.
- 自动播放和定时. 控制自动播放的行为和速度,以确保最佳的客人体验.
- 响应设计. 大多数这样的格式都是为了适应各种屏幕尺寸而设计的, 确保在桌面和移动设备上无缝曝光.
激动人心的视频
Necessary FAQ
如何将carousel HTML模板集成到我的数字平台中?
将这种安排与您的网站集成是相对简单的. 大多数布局都带有详细的文档,指导您完成整个过程. Generally, 您需要复制并粘贴所提供的JavaScript, 并将代码编写到您的门户网站文件中. 一些结构,如WordPress,还提供插件,使融合过程更加容易.
carousel HTML模板是否促进了SEO?
Definitely! 通过结合最佳实践,可以使这些模式对seo友好. 确保模型中的每个产品项都有适合图像的alt文本和适合图形表示的描述性文本. Additionally, 优先考虑页面加载速度和移动响应, 因为这些因素都会影响SEO排名.
是否有可能使用carousel HTML模板与框架,如Angular或Bootstrap?
Absolutely! 许多带有演示的格式都是为了与Angular和Bootstrap等流行框架兼容而设计的. 这种兼容性简化了集成,并确保整个网页的样式一致.
我如何保护我的carousel HTML模板不减慢我的网页?
以防止性能问题, 在将媒体文件添加到此排列之前对其进行优化. 此外,尽量减少大量动画和效果的使用. 压缩CSS和JavaScript文件,并利用浏览器缓存来加快加载速度.
